排序
给你的子比主题标题加上渐变色彩色文字
使用代码:将以下css代码追加保存到主题设置->自定义代码->自定义CSS代码! /*文章标题加上渐变彩色文字 开始*/ .item-heading :hover, .text-ellipsis :hover, .text-ellipsis-2 :hover, .link...
zibll子比主题左上角添加 FPS 帧率显示
使用方法 你只需在网站管理后台—》主题设置—》自定义代码—》自定义 javascript 代码,把下面的 js 代码复制粘贴到里面即可。 // FPS 帧开始 $('body').before('<div id='fps' style='z-in...
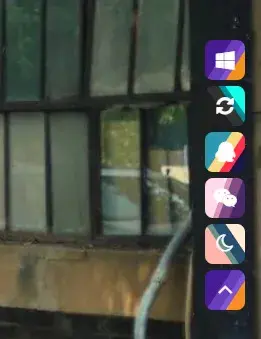
Zibll子比主题悬浮按钮美化教程(二)
前言 从上章我们了解悬浮按钮美化,这次是不一样的美化教程。 和大家分享个CSS代码美化子比主题自带的悬浮按钮样式把,其实就是把它自带的按钮改变成彩色按钮也没啥,所以这篇教程非常的简单,...
Zibll子比主题保存时出现错误解决方法
前言 今天在给网站的js添加删减代码时,突然弹出一个提示框:function(){return u(n),r.apply(this,arguments)} 问题:出现function(){return u(n),r.apply(this,arguments)} 1.打开宝塔面板,...
Zibll子比主题悬浮按钮美化教程(一)
效果图 这个其实也很简单,主要就是背景色,圆角度,再加一个伪元素,也就这三样东西。下面来看看怎么实现吧。 span.float-btn.more-btn.hover-show.nowave { margin-top: 0px } .float-right.r...