最新发布第51页
排序
网站添加添加居中复制透明提示框
1.子比主题设置—>自定义代码—>自定义javascript代码:,添加以下代码: //透明复制提示 document.body.oncopy = function() {layer.msg('<p style='font-weight: 700;'>【by:宅学院(xueyuan...
子比主题外链修改 go 外链跳转页面
在主题目录下go.php文件里面的全部代码清空,然后把下面的代码复制进去即可。替换原来的即可。更新主题和修改前记得备份go.php。 注意:修改代码内的第 108 行的 logo 地址,本教程适用于子比主...
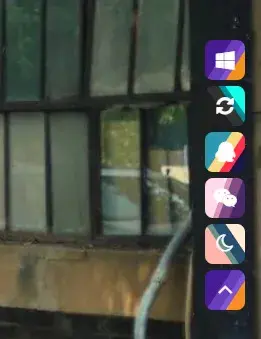
Zibll子比主题悬浮按钮美化教程(二)
前言 从上章我们了解悬浮按钮美化,这次是不一样的美化教程。 和大家分享个CSS代码美化子比主题自带的悬浮按钮样式把,其实就是把它自带的按钮改变成彩色按钮也没啥,所以这篇教程非常的简单,...
宝塔面板常用命令大全
宝塔工具箱(包含下列绝大部分功能 直接ssh中执行bt命令 仅限6.x以上版本面板) bt 停止 /etc/init.d/bt stop 启动 /etc/init.d/bt start 重启 /etc/init.d/bt restart 卸载 /etc/init.d/bt stop ...
网站监控 uptime-kuma 开源的网站监控工具
uptime-kuma 是一款开源的网站监控工具,可用于监控当前网站的运行状态。类似 “Uptime Robot”。uptime-kuma基于Javascript和Vue编写,遵守MIT开源协议。 功能特色 监控 HTTP(s) / TCP / Ping ...